Accessibility & SEO
AODA requirements
All websites at Toronto Metropolitan University must meet Level AA of the WCAG 2.0 as of January 1, 2021. This is a mandatory legal requirement stipulated by the Accessibility for Ontarians with Disabilities Act (AODA). This law also applies to anything you upload to your website such as PDF documents, forms, and other media. These requirements are designed to make your website accessible for people with disabilities and people who use assistive technology.
If you own, manage or update a Toronto Metropolitan-related website, you are responsible for ensuring it meets these requirements. Non-compliance may result in financial penalties depending on the severity or impact of accessibility issues.
- WCAG 2.0 = Web Content Accessibility Guidelines is a series of web accessibility guidelines published by the World Wide Web Consortium, the main international standards organization for the Internet.
- Level AA = The level of conformance required in Ontario (excluding live captioning and audio descriptions for videos). Your website must satisfy all Level A and AA Success Criteria (guidelines) in order to be compliant.
Other requirements
In addition to having good heading structure, alternative text for images, and descriptive links. Your website must also have:
- Closed captioning for all videos that are embedded (Level A).
- Transcript for all podcasts and audio (Level A).
- A text alternative for any videos without sound or videos that only contain music (Level A).
- In other words, provide a simple text description of what's happening on screen below the video, so people who are blind can understand what is happening in the video.
- Alternatively, consider providing at least a voice over of any on-screen text elements, or provide audio description for your videos if possible. Audio description is not mandatory, however highly encouraged.
- Avoid images of text whenever possible (Level AA).
- Animations (such as GIFs) that are longer than 5 seconds or loop infinitely must have the ability to be paused.
- Note: Any images uploaded to AEM that have a .gif file extension will automatically receive a pause button. If an animation is longer than 5 seconds or contains important information, consider replacing it with a video instead.
- If an animated .gif is less than 5 seconds long, you can prevent a pause button from being added by including the text 'gifa11y-ignore' in the file name or by adding a CSS class of 'gifa11y-ignore' to the image via the HTML component. Static images should always be saved as JPG or PNG.
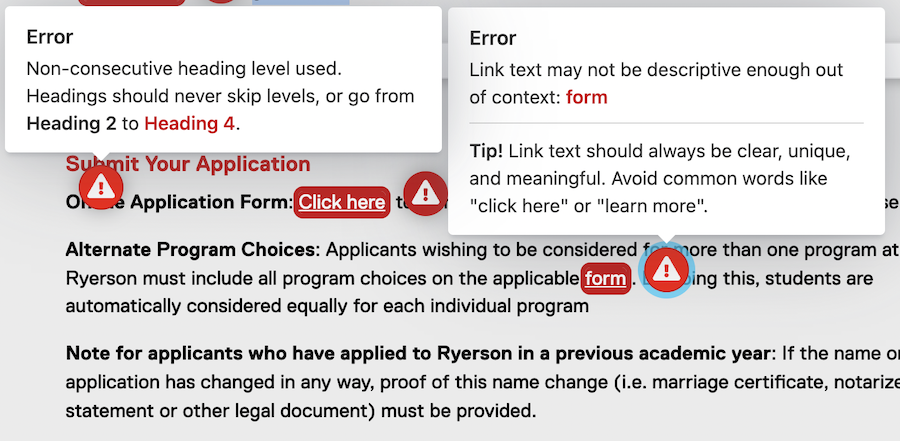
The in-page accessibility checker will instantly check the page for accessibility and usability issues when enabled. The tool checks for content issues such as images missing alternative text, non-descriptive hyperlinks, poor heading structure, incorrect use of components and much more.

For help with website accessibility, please contact Adam Chaboryk.
Adam Chaboryk
IT Accessibility Specialist
Computing and Communication Services
adam.chaboryk@torontomu.ca
If you are looking for assistance with SEO and content strategy, please contact Jiwon Bang.
Jiwon Bang
Manager, Digital Experience
University Relations
jiwon.bang@torontomu.ca