Web Style Guide

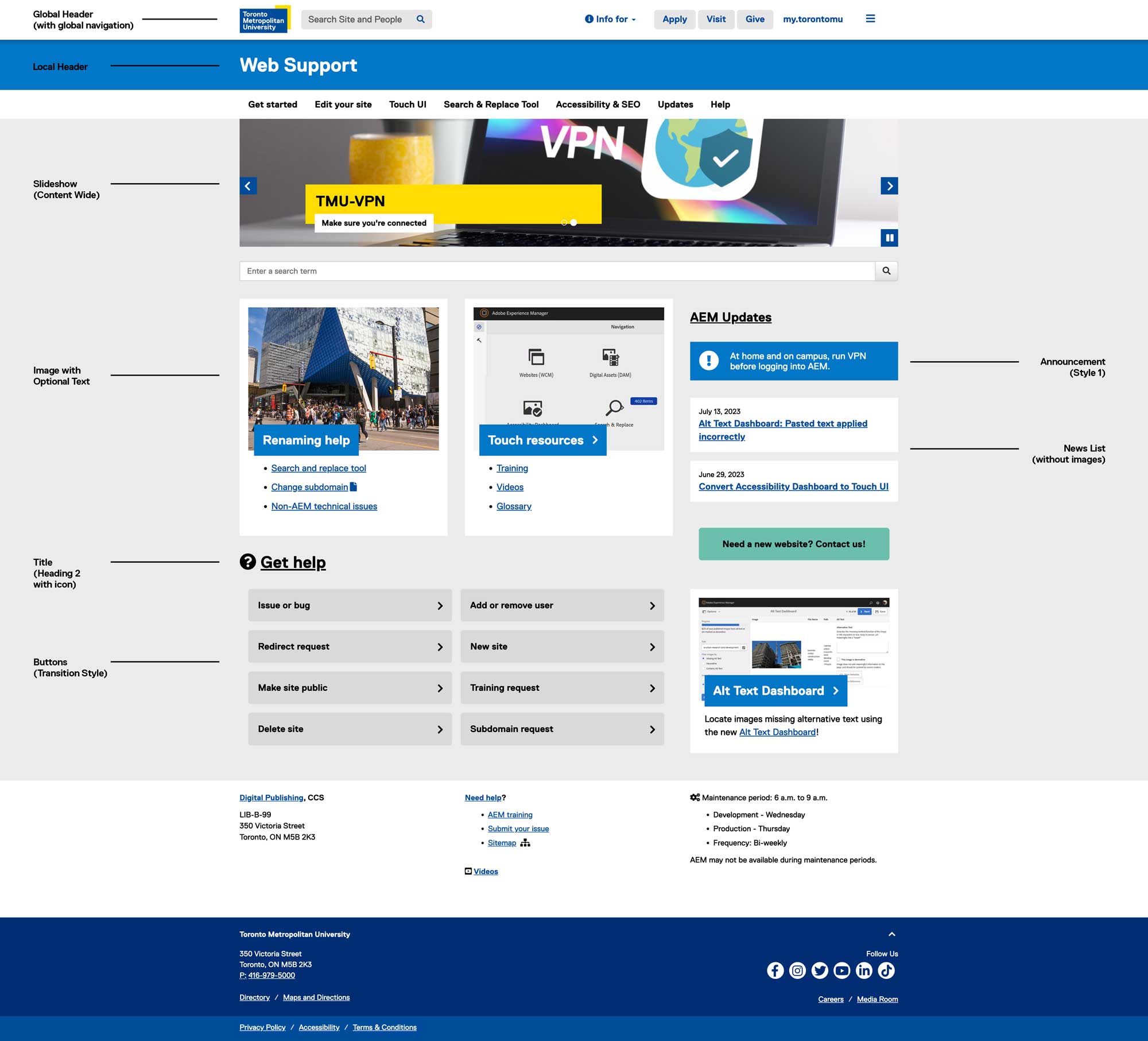
Reflecting Toronto Metropolitan University's visual identity, (PDF file) TMU's Web Style Guide is a tool to create visual consistency and simplicity across all Toronto Metropolitan websites. This style guide sets out to establish a common framework while allowing for customization through a variety of different content types and components.
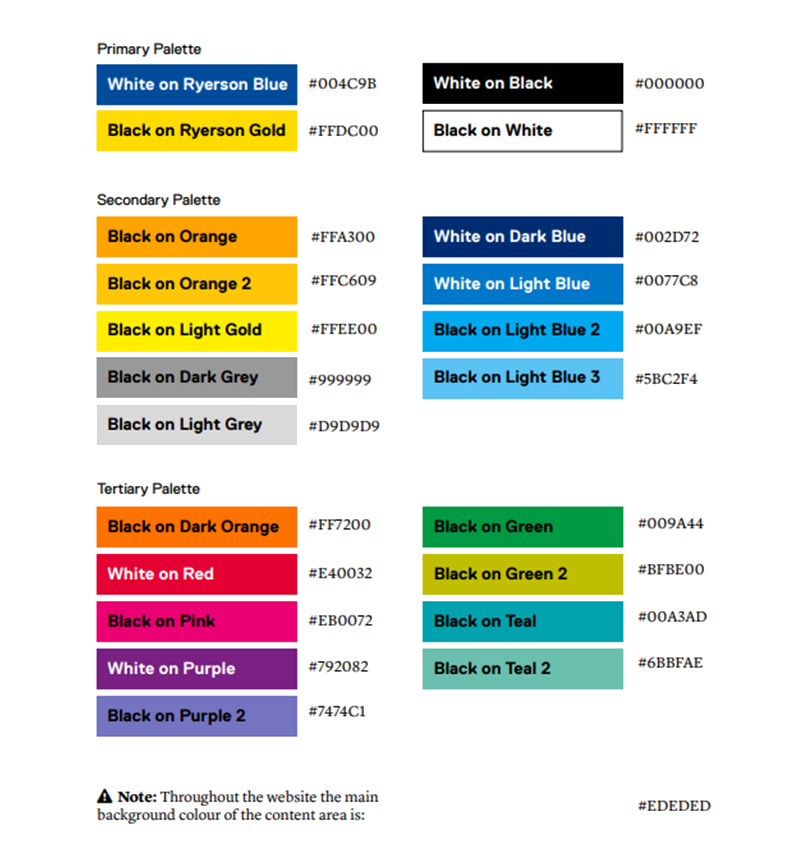
All content built within the templates use default colours from the Toronto Metropolitan Branding Guidelines; however, not all colours from the Branding Guidelines are usable on Toronto Metropolitan websites.

Only colour combinations that meet AODA requirements (Level AA and AAA) are permitted for use. Clients are permitted to use a limited selection of secondary and tertiary colours. Please review the TMU brand architecture to determine the appropriate brand classification for your project.
Primary and/or secondary colours can be applied to certain components and sections of the website.